MacでAdobe AIR開発環境を作ってみました
ちょっとアプリケーションを作る必要ができたので、Adobe AIRでアプリケーションを作ることにしました。
Adobe AIRで作る理由は、htmlとかcssとかjavascriptとかの組み合わせで、わりかし簡単にできそうな印象で、あんまり無いプログラム知識でもなんとかなんないかなーと思ったから。
というわけで、この記事では、MacでAdobe AIR開発環境を整えて、実際にhtml+javascriptの簡単なアプリケーションを動かすていうか文字表示をするところまでやった、ということをメモっときます。
Adobe AIR SDKを準備
AdobeのサイトからAdobe AIR SDKをダウンロードします。
⇒ Adobe AIR SDKダウンロード
ダウンロードしたら解凍して、お好きなところに置きます。
自分の場合は外付けのHDDに置きました。
パスを通す
先ほど準備したAdobe AIR SDKへのパスを通します。
ターミナルからコマンド入力で作業します。
$ cd ~
ホームフォルダへ移動して
$ nano .bash_profile
.bash_profileを開く。
export PATH=/usr/local/bin:/usr/bin:/bin:/usr/sbin:/Volumes/wagtail/AdobeAIRSDK/bin
と入力してControl+Oで上書きして、Control+Xで終了します。
(もともとパスが入力されていた場合は、Adobe AIR SDKのパスを追記する形で書くこと)
パスは上書きされるそうなので、前半の「/usr/local/bin:/usr/bin:/bin:/usr/sbin:」も忘れずに入れること。
最初、これをいれなかったので、いろんなコマンドが使えなくなって超あせりました(ノД`)
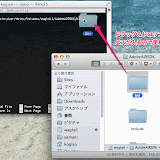
Adobe AIR SDK/binへのパスは、フォルダをターミナルのウィンドウへドラッグ&ドロップすると入るので、それのが間違いもなくて簡単で良いかと思います。
保存して閉じたら、コマンドで
$ source .bash_profile
でパス情報を読みなおしてもらってから
$ which adl
と打ってAdobe AIR SDKが入ったパスが表示されたらパスが通ったということです。
(自分の場合だと「/Volumes/wagtail/AdobeAIRSDK/bin」と表示されればOK)
パスが通っていない場合はなにも表示されないので、.bash_profileに入力したパスを再度確認するべし。
AIRアプリを作ってみる
文字を表示するという、簡単なアプリを作ってみます。
まずは作業フォルダを作っておく
「test」というフォルダを作って、その中で必要なファイルを追加していく感じで行きます。
エディターはメモ帳とかでOKで、文字コードはUTF-8を使用。
下の3つのファイルを用意。
test.xml
<?xml version="1.0" encoding="UTF-8"?> <application xmlns="http://ns.adobe.com/air/application/1.5"> <id>test</id> <version>1.0</version> <filename>test</filename> <initialWindow> <content>test.html</content> <visible>true</visible> <width>400</width> <height>300</height> </initialWindow> </application>
text.html
<html>
<head>
<script type="text/javascript" src="jquery.js"></script>
<script type="text/javascript">
$(function(){
$("p").hover(
function(){$(this).fadeTo("slow", 0.10);},
function(){$(this).fadeTo("slow", 1.00);}
);
});
</script>
</head>
<body>
<p style="text-align:center;background-color:#ABCDEF">テスト</p>
</body>
</html>
jquery
ついでにjquery入れたらどんな感じにーてことで、jquery.jsを入れておきます。
⇒ こちらからダウンロード
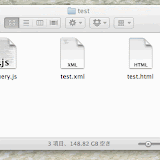
ファイルの構成
ファイルの構成はこんなかんじに。
動かしてみる
ターミナルからコマンドで動かすことができます。
下のコマンドを実行。
$ adl test.xml
すると作ったアプリの画面が表示されるはずです。(表示されない場合はなんかしらエラーメッセージがでてるはずなので、それに従ってエラーを解消するべし。)
例のコードでは文字にカーソルを乗せると文字がうすーくなって、カーソルを外すと元に戻るという・・・んー普通のウェブサイトとおんなじ感じです。
というわけで
htmlとjavascriptでデスクトップアプリケーションが作れるよーというAdobe AIR SDKでした。
上の組み合わせにかぎらず、Flashとかなんかあんまり知らないけどいろいろな方法でアプリが作れるようですので、興味のある方はレッツトライー!
参考ページ(ありがとうございます):
JavaScriptでかんたんAIRアプリに挑戦 – ぼくはまちちゃん!(Hatena)
cross clover » MacにAdobe AIR SDKをインストールする