めも〜
<script type=”text/javascript”>
<!–
url = location.href; //URLを取得
encstr = decodeURI(url); //日本語URLを日本語に戻す
encstr = encstr.substr(37,10); //抜き出し
document.write(‘<input type=¥”text¥” value=”‘+encstr+'”>’);
–>
</script>
例えば”http://www.exsample.com/?あいうえお”っていうURLでフォーム画面アクセスした場合に、どっかのテキストフォームとかに”あいうえお”って表示してくれる。
今の内容だとURLの長さが変わったらアウトだけど、URLの「?」の場所を拾ってどうのこうのするやり方が・・・わかりませんorz
なんかに使えそう・・・?
2008年になりました。
今年もよろしくお願いします。
今年の正月は家族で飲んだくれでした。
31日と1日と、あんな立て続けに飲んだのは初めてかもしれん。
家族だけだったけどかなり楽しかった。今年の年末もあんな感じで楽しめたらいいなー。
そしてあっという間に3日。
明日はもう仕事です。ちょっと憂鬱になってきた・・・(‘Д`;)
WordPress使用したサイトで公開URLを変えるときのメモ。
サイトURLはWordpressの各種テーマでできるけど、画像のURLはアップロードしたときのままになってしまう。
たとえば、IPアドレスでサイトを準備し、正式なURLで公開とした場合、サイトの部分部分で古いURLが出てくる。
これをなんとかしたいときのメモ。
データベースで書き換えるのは「記事に書かれている画像タグ」と「画像をアップロードしたときに登録される画像のURL」の2カ所。
記事に書かれている画像タグの書き換え
記事に画像が入っている場合、imgタグやそのリンクタグが古いURLのままになってしまう。
記事のデータは「wp_posts」の中の「post_contet」の中にあるので次のSQL文でURLを書き換える。
update wp_posts set post_content=replace(post_contet,’古いURL’,’新しいURL’)
画像をアップロードしたときに登録される画像のURL
画像をアップロードするときに登録されたURLはWordpressの管理画面から書き換えられそうで書き換えられない。
この画像のURLは「wp_posts」の中の「guid」にある。
update wp_posts set guid=replace(guid,’古いURL’,’新しいURL’)
これで書き換え完了・・・のはず。
リンク挿入や表作成のボタンをクリックすると、エラーが出て機能しない。
一番新しいTinyMCEを入れてみたら動くようになった。
link:
AOINA.COM | WP-TinyMCE
TinyMCE
最近メモリーが安い!みたい。
で、安い今なら・・・てことで512MBを増設しやしてみた。
3年くらい前からこのPC(Dynabook TX/2513CDSWV)を使ってる。
買った当初はそれまで使ってた自作PC(Celeron 633Mhz・メモリー 128MB)と比べたらめちゃくちゃ快適だったんだけど、最近はそうでもない感じで。
PCの進化早すぎ。あっしの頭の中ではウルトラATA100がすごい!とか、Socket370が出たよとか、そんなところで止まってる。
元々のメモリーは512MBだったので、今回の増設で1024MBに。
結果ほとんどの動作が軽くなった!快適だぜ。
とくに、マイコンピューターを開いたときのレスポンスが今までと段違い。
セカンドライフ(微妙にやってたりする)はガクガクだったのがカクカクくらいに・・・。こっちはあんまりかわんないかなっていうかたいしたグラフィックじゃないのに何であんなに思いだセカンドライフ。
メモリーはI-O DATA SDD333-512M PC2700 DDR SDRAM S.O.DIMM
。電気屋でだいたい6000円だった。Amazonのが安いのでこっちで買えば良かった。。。
新しいPCが欲しいけどお金ねーよーって感じだったけれど、これでまだまだ行けそう。
ネットをふらふらしてたらNumb .さんで LogMeInというサービスが紹介されていた。
なんと、ブラウザから離れた場所にあるパソコンをリモートコントロールできると言う。しかも無料。
こりゃ便利そうだーってことで早速試してみた。
使用開始までは・・・
- LogMeInのサイトへアクセスして自分のアカウントを作成。
- 現在使っているパソコンをアカウントのとこに登録&クライアントソフトのインストール。
- 違うパソコンからLogMeInのサイトへアクセスし、ログイン。
- マイページ?から操作したいパソコン名をクリックしてリモートコントロール開始。
おおまかにこんな感じでした。簡単。で、操作するとこんな感じ。

Numb.さんでも紹介されているとおり、有料版のサービスもあるけれど、無料版でもかなり使えるサービスだと思う。
コントロールされる側のパソコンにはクライアントソフトのインストールが必要だけれど、操作する側はWindowsのIEであればActiveXのインストールが必要なくらい なので、ネットに繋がってるWindowsがあればどこからでもおおよそ操作できそう。
Macはプラグインをインストールする必要有りみたい。
Mac からのWindwsの操作、WindowsからのMacの操作も可能。
ルーターなんかの設定も変更しなくて大丈夫。
動作は回線に依存すると思うけど、うちが使った分には充分な動きでした。
実際に操作するほどの早さでは動かせないけれど、ファイルを操作したりメールをチェックしたりする程度であれば充分。
こりゃ便利。
セキュリティはどうなのかよくわかんないけど、便利便利。
Wikipediaでガンダムに関する記事を見てたら無性に見たくなったんす!
 時はU.C.0093。
時はU.C.0093。
ネオジオン軍を興したシャア・アズナブルは、地球に隕石を落とし地球を寒冷化するという地球寒冷化作戦で地球に巣くう「地球の重力に魂を縛られたもの」を粛正することを目論む。そのはじめとして5thルナの地球降下作戦を開始する。
ブライト・アムロ率いる外郭振興部隊ロンド・ベルはこれを阻止すべく地球へ進行する5thルナへ向かう。
大きく言うとアムロとシャアの決着がいよいよ着く!という、そんな感じ。
地球に隕石を落とすことで地球を寒冷化し、人の住めない環境にする。
そうやって人類全てを宇宙へ追い出すことで人類全てを覚醒させようというシャアの目論見は壮大すぎてついて行けません。
自分なんか今日明日の仕事をどうこなすのか、とか、今週の土日は何して遊ぼう、とか、そんなことしか考えてないのに。男はやっぱりこれぐらいビッグになんないといけないね。
ほんとにコロニーみたいなものが今後できたとしたら、地球は今より崇高なものになるんだろうか。
船にずっと乗ってたときに恋しくなる陸、みたいな感じ?
出撃するケーラに向かって「帰ってきたら一緒にサラダ食おうな」って約束するアストナージ。
なんかサラダはしっくりこない。サラダ?うーん ?サラダよりなんかこう・・・なんだろうね?そこはさっぱり系じゃないと思うわけよ。わかんないけど。
最後のほう、脱出ポット内でもみくちゃになるシャアが不憫すぎ。外が見えないしかわいそう。
もっと盛大にこうドカーンって感じに散って欲しいかなぁ。それも微妙か。
小さい頃に何回か見たことあったんだけど、今回初めて気づいたのが エンディングテーマがTM Networkだったということ。全然知らなかった!というかこの歌ださい!
つうか、Wikipediaってすごいね〜ガンダムのパイロットだとかMSだとか、もうなんでも載ってるもん。
しかも一個一個、めっちゃ詳しく載ってる。これって誰が書いてるんだ。
小説で「逆襲のシャア ベルトーチカ・チルドレン」とか「ハイストリーマー」とか出てるのでそっちも読んでみたいかも。
前に見かけたときから気になってたんだけど、1500円かーつってやめたんだけど、最近映画化されたじゃないっすか。
読みたいなーと思ってたら、近所のゲオで古本で800円。ほぼ半額。
以前『いま、会いにゆきます』がかなりツボだったこともあり迷わず買っちゃった。
(と思ったら文庫本が出てた・・・)
 主人公はアクアプランツショップ(水草ショップ)を営む青年。
主人公はアクアプランツショップ(水草ショップ)を営む青年。
幼い頃からの夢を叶え、慎ましいながらもそれなりの毎日を過ごしていた。
そんなある日、住み込みでアルバイトをしたいという女性・森川鈴音が訪れてくる。
「僕はこの人に会ったことがある」
会うのは初めてなのに主人公は奇妙な既視感を覚えるのだった。
『いま、会いにゆきます』と同じくゆっくりとした雰囲気で話は進む。
この雰囲気が出せる市川拓司が好きだ。
それとなんか、「」の使い方が好きだ。
登場人物の中には「ゆうじ」という名前の少年も居たり、「ヒューウィック?」と鳴く犬まで出てくる。
もしかして『いま、会いにゆきます』と繋がってるのか? とちょっと期待したけどそんなことはなかったね〜。
大崎善生の『パイロットフィッシュ』を読んだときもそうだったけど、この小説を読んで「熱帯魚飼いたい!」とまた思ってしまった。単純。
自分は小さい頃からずーっと同じ場所で暮らしたので、引っ越しとか転校とかいうのを全然経験したこと無いんだけど、友情や愛情っていうのは時間や場所とは関係ないものなのかな。
自分は目の前に居る人しか意識することができない。すぐに人のことを忘れてしまう。
そんな薄情なヤツなので、何年ぶりとかに会った友達と会話するのはなんだか苦手だったりする。
主人公の父親がおもしろくてイイこというシブイ親父で、こんな親父になりたいなーと思った。
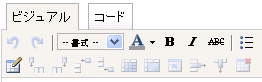
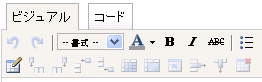
WordPressについているエディターtinymceにテーブル編集ボタンを追加する、というやつ。
簡単そうで意外と難しい(自分だけ?)。
探し方が悪いのか、なかなか解説しているサイトもなくって、あれやこれや探し回ってやっとわかった。ので覚え書。
この方法で追加できるのはどうやら2.1.*系だけのよう。
編集するファイル
- wp-include/js/tinymce/tinymce_config.php
用意するファイル
まず、wp-include/js/tinymce/tinymce_config.phpを編集。
28行目あたりの”$plugins”のところに”table”と追記。
ex.
$plugins = array(・・・(省略)・・・, ‘table’);
次に、35行目の”$mce_buttons_2″にも”table”と追記。
ここに入力すると二段目のボタン表示欄にテーブルのボタンが表示される。
ex.
$mce_buttons_2 = apply_filters(‘mce_buttons_2’, array(‘table’));
テーブルプラグインを入れる
これが入ってないといくらボタンを足しても意味ないです。
なんとなくわかってたけど、この段階で結構四苦八苦した。
テーブルプラグインはWP付属のtinymceには入っていないため、tinymce本家のサイトからtinymce本体をダウンロードします。
/plugins/tableにあるので、tableフォルダごとwp-include/js/tinymce/plugins/にコピーします。
これで完了!
あとは好きなボタンをつけるなりつけないなり自由。

こんな感じで。
table以外にもいろいろあれこれとテーブル関連のボタンをつけれるんで、それはマニュアルを見るべし。
最初、英語読めないのにがんばって英語のtinymceのマニュアルを読んでやってたんだけど、どうしてもできないんよね。
なんでってプラグインにtableが入ってなかったからなんだけど、これtinymceに書いてないのはともかくWPのマニュアル(英語)にも書いてないような書いてあるような。ていうか英語わからんですorz
もっとわかりやすく書いてほしいぞ!
日本語tinymceマニュアル(テーブルのとこ)
年明けからかなりばたばた。
仕事は容赦してくれないぜー。
お正月は友達と同窓会があったり、スノボに行ったり。
でも結局風邪を引いた。
せっかくのお正月なんだから!ってがんばって遊びました。
今年もよろしくお願いします。