そんなわけで、同級生3人目の結婚式に行って来ました。
今回も余興メンバーとしての参加。
もうこうなると余興をやらない結婚式なんてつまんないぜ!
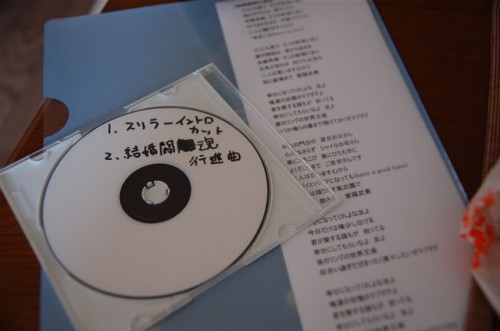
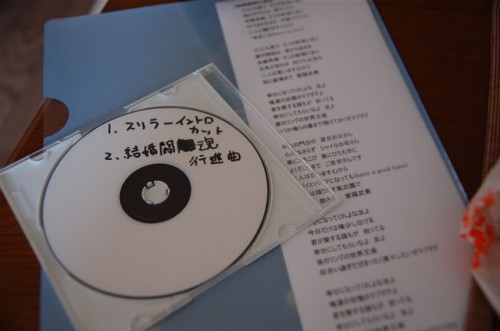
今回は氣志團の『結婚闘魂行進曲~マブダチ~』を踊った。
やっぱり緊張はしていたので、出番前まで「景気づけに飲まなあかん」って飲んだり飲ませたりしたせいで、かなり酔っぱらった。
なので、本番中を含め式の後半はほとんど覚えていません(汗
今回の余興は・・・
- ダンスはゲームやレクリエーションより単純に楽しめるのでいいなーと思った。
- かなり練習したので体育会系?の達成感を味わえた!
- 余興前は円陣を組んで気合いを入れるといい感じ。
- 酔っぱらって踊るのは楽しい(ぇ
- 2次会でも踊れて2度おいしい?
- 会場が盛り上がっていたかどうかは酔っぱらっていてわからんかった(ぉ
- [反省点]もう少し振り付けを工夫しても良かったかも。
- [反省点]コーラスもカラオケ音源に頼らずに自分たちで声を出した方が良かった。
という印象でした。
個人的に点数をつけるとすれば90点!
自分自身、体を動かすのが好きなので、練習もかなり楽しかった。
次の友達の結婚式はしばらく無いのでちょっと寂しい気分・・・。
みんな、お疲れさまでした。
写真はTamron A16NII 17-50mm F2.8で。
画角広くて撮りやすかったー!やっぱり画角が広いと全体の雰囲気が撮りやすい。
カメラの設定を”ソフト”にしていたせいか、色合いが薄めになっちた・・・。
仕上がり設定って、色合いに対する設定なのか?orz

いよいよ明日は友達の結婚式。
今回も友人代表てことで余興をやるっていうポジションでの参加。
ここ2ヶ月ほどは毎週日曜日に友達と集まって練習して練習して、明日はその成果を見せ付ける時なんだぜ!
今回は、おそらく結婚式ではもう定番の曲、氣志團の『結婚闘魂行進曲~マブダチ~』を踊る。
インターネットの普及と通信技術の進化のおかげで、練習のための情報集めにはあんまり苦労せずにすんだー。
先輩方(この余興の)、ありがとうございました。
参考にしたのは次のアドレスに。Youtubeばんざい!
というわけで、明日の余興、どうなることやら。
がんばります。
もーここんとこ仕事でWordpressにつきっきりだけど、もうそろそろ終われそう。
記事一覧表示の時に、記事の表示順が古い日付順になってしまう現象にぶつかり、解決するのに四苦八苦したのでメモ。
記事の一覧表示を呼び出すときは
<?php if ( have_posts() ) : while ( have_posts() ) : the_post(); ?>
・・・・・・
<?php endwhile; endif; ?>
で表示をするけど、それだとうちの会社のサーバーでは古い日付順に表示されてしまう。
ローカルの環境だとちゃんと新しい順に表示されるのでさーこまった。
そこで<?php query_posts() ?>という関数を使う。
これは呼び出す記事のあれこれを設定する関数らしい。
これを
<?php query_posts(‘order=DESC’); ?>
<?php if ( have_posts() ) : while ( have_posts() ) : the_post(); ?>
・・・・・・
<?php endwhile; endif; ?>
と使うことで新しい日付順(降順)で表示することができる。
デフォルトで新しい日付順に表示されるようになってらしいのに、うちの会社のサーバーではそうはいかない。
なんでやねーんorz
なんてタイトルにして良いのかよくわかんないけどメモ。

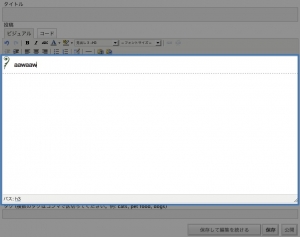
枠で囲った箇所の、ていうか<body>のクラスを変更する方法です。
/wp-include/js/tinymce/tiny_mce.js
の中にある「<body class=”mceContentBody”」の表記を「<body class=”mceContentBody entry”>」に変更。
これで、エディター用にCSSにクラスを足すことなくエディター内で記事内のCSSを適用することができる。
エディターにCSSをあてるにはこれとは別に
/wp-include/js/tinymce/tiny_mce_config.php
を変更する必要あり。
あとでもうちょっとちゃんと書きます。たぶん。
おひさしぶりかまです。
もうすっかり桜も散ってしまいましたのー今日は暖かい!
今さっき新幹線の乗車券を買いに、会社から鶴間公園まで自転車で行ったのだけど、汗かいたよ。あっついあっつい。
WordPressで「投稿スラッグに入力したキーワードでページを呼び出す方法」を知った。
ので、忘れないうちにメモしておく。
記事の場合 https://www.sacnoha.com/?name=abebe
ページの場合 https://www.sacnoha.com/?pagename=abebe
このアドレスで投稿スラッグが「abebe」となってる”ページ”を呼び出すことができる。
この記事のスラッグを「abebe」にしたので呼び出せるはず → クリック
これで、
- お問い合わせページへのリンクとかなんかそういう固定リンクに「/?page_id=2」って書かなくても「/?pagename=inquiry」とか書けてわかりやすい。
- ページIDがいくらずれてもスラッグさえ合っていればリンク切れにならない。
とかなんとかで便利そう。次のサイト制作に使いたい。
ただ、投稿スラッグがかぶるとどうなるのか・・・たぶんダメなんだろうな〜気をつけないとな〜。
ちなみにページで、例えば会社概要の子ページとして社長挨拶があった場合、
・会社概要(スラッグ:company)
・┗社長挨拶(スラッグ:greeting)
社長挨拶へのリンクは”https://www.sacnoha.com/?pagename=company/greeting”になるみたい。
パーマリンクの設定を変えるという方法もあったけれど、これをやると全てのページでスラッグをつけなきゃならくなるので大変。
固定リンクのためだけに使うのであればこの方法がいいのかな。
めも〜
<script type=”text/javascript”>
<!–
url = location.href; //URLを取得
encstr = decodeURI(url); //日本語URLを日本語に戻す
encstr = encstr.substr(37,10); //抜き出し
document.write(‘<input type=¥”text¥” value=”‘+encstr+'”>’);
–>
</script>
例えば”http://www.exsample.com/?あいうえお”っていうURLでフォーム画面アクセスした場合に、どっかのテキストフォームとかに”あいうえお”って表示してくれる。
今の内容だとURLの長さが変わったらアウトだけど、URLの「?」の場所を拾ってどうのこうのするやり方が・・・わかりませんorz
なんかに使えそう・・・?
WordPress使用したサイトで公開URLを変えるときのメモ。
サイトURLはWordpressの各種テーマでできるけど、画像のURLはアップロードしたときのままになってしまう。
たとえば、IPアドレスでサイトを準備し、正式なURLで公開とした場合、サイトの部分部分で古いURLが出てくる。
これをなんとかしたいときのメモ。
データベースで書き換えるのは「記事に書かれている画像タグ」と「画像をアップロードしたときに登録される画像のURL」の2カ所。
記事に書かれている画像タグの書き換え
記事に画像が入っている場合、imgタグやそのリンクタグが古いURLのままになってしまう。
記事のデータは「wp_posts」の中の「post_contet」の中にあるので次のSQL文でURLを書き換える。
update wp_posts set post_content=replace(post_contet,’古いURL’,’新しいURL’)
画像をアップロードしたときに登録される画像のURL
画像をアップロードするときに登録されたURLはWordpressの管理画面から書き換えられそうで書き換えられない。
この画像のURLは「wp_posts」の中の「guid」にある。
update wp_posts set guid=replace(guid,’古いURL’,’新しいURL’)
これで書き換え完了・・・のはず。
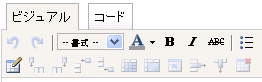
リンク挿入や表作成のボタンをクリックすると、エラーが出て機能しない。
一番新しいTinyMCEを入れてみたら動くようになった。
link:
AOINA.COM | WP-TinyMCE
TinyMCE
WordPressについているエディターtinymceにテーブル編集ボタンを追加する、というやつ。
簡単そうで意外と難しい(自分だけ?)。
探し方が悪いのか、なかなか解説しているサイトもなくって、あれやこれや探し回ってやっとわかった。ので覚え書。
この方法で追加できるのはどうやら2.1.*系だけのよう。
編集するファイル
- wp-include/js/tinymce/tinymce_config.php
用意するファイル
まず、wp-include/js/tinymce/tinymce_config.phpを編集。
28行目あたりの”$plugins”のところに”table”と追記。
ex.
$plugins = array(・・・(省略)・・・, ‘table’);
次に、35行目の”$mce_buttons_2″にも”table”と追記。
ここに入力すると二段目のボタン表示欄にテーブルのボタンが表示される。
ex.
$mce_buttons_2 = apply_filters(‘mce_buttons_2’, array(‘table’));
テーブルプラグインを入れる
これが入ってないといくらボタンを足しても意味ないです。
なんとなくわかってたけど、この段階で結構四苦八苦した。
テーブルプラグインはWP付属のtinymceには入っていないため、tinymce本家のサイトからtinymce本体をダウンロードします。
/plugins/tableにあるので、tableフォルダごとwp-include/js/tinymce/plugins/にコピーします。
これで完了!
あとは好きなボタンをつけるなりつけないなり自由。

こんな感じで。
table以外にもいろいろあれこれとテーブル関連のボタンをつけれるんで、それはマニュアルを見るべし。
最初、英語読めないのにがんばって英語のtinymceのマニュアルを読んでやってたんだけど、どうしてもできないんよね。
なんでってプラグインにtableが入ってなかったからなんだけど、これtinymceに書いてないのはともかくWPのマニュアル(英語)にも書いてないような書いてあるような。ていうか英語わからんですorz
もっとわかりやすく書いてほしいぞ!
日本語tinymceマニュアル(テーブルのとこ)