Coda 2を買ったのでZen-CodingとWordPress Syntax modeを入れてみた
Coda 2、本日(2012/5/24)限りで半額4,300円だったので、おおおおうどうしようどうしようと迷いつつ、買ってみました。
ほんでとりあえずZen-CodingとWordPress Syntax modeを入れてみたのでその覚書です。
Zen-Codingを入れる
まずはこちらから「Zen Coding for Coda」をダウンロード。⇒ zen-coding
ダウンロードしたファイルを解凍すると「TEA for Coda.codaplugin」というファイルが出てくるのでそれをダブルクリック。
インストールできるとCodaのメニューバーに「Plug-ins > Tea for Coda」が表示されるようになります。
これでインストール完了。
展開はControl+Eでできます。
Control+Eだと行末へ移動するショートカットとかぶって不便なので、ショートカットを変更しました。
参考:【Coda】Zen-Codingのショートカットを変更する方法
WordPress Syntax modeを入れる
WordPressのコード補完をしてくれるようになります。
追記:
このプラグインは2012/5/24現在、Coda2に正式に対応してないです。
構文カラーリングがされなかったりアプリケーションがクラッシュするみたいなので、アップデートを待ってから入れたほうが良いです。
(Nao Takahashiさん、ありがとうございます)
追記2:
↓でCoda 2対応のWordPress Syntax Modeが配布されていると教えて頂きました。
Fix WordPress Syntax Mode for Coda 2
試してみたらばっちり動いたのでお急ぎの方はお試しください。
(Nao Takahashiさん、ありがとうございます)
ダウンロードはこちらから。⇒ WordPress Syntax mode for Panic Coda
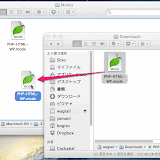
ダウンロードしたら出てくる「PHP-HTML-WP.mode」を「~/Library/Application Support/Coda/Modes/」に入れます。
LibraryフォルダはFinderのメニューバーの「移動 」からアクセスできます。
表示されない場合はoptionキーを押すと表示されます。
~/Library/Application Support/Coda/Modes/が開けたら底へPHP-HTML-WP.modeを入れます。
これで完了。
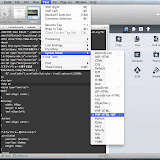
Codaを再起動してメニューバーから「Text > Syntax Mode > PHP-HTML-WP」を選択すれば使えるようになります。
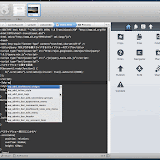
<?php wpとか入れるとそれっぽいタグがずらーっと出るようになります。便利!
というわけで
使い始めたばかりなのであまりよくわからない、ぱっとさわった感じ便利な機能がたくさん&かなり使いやすそうな印象です。
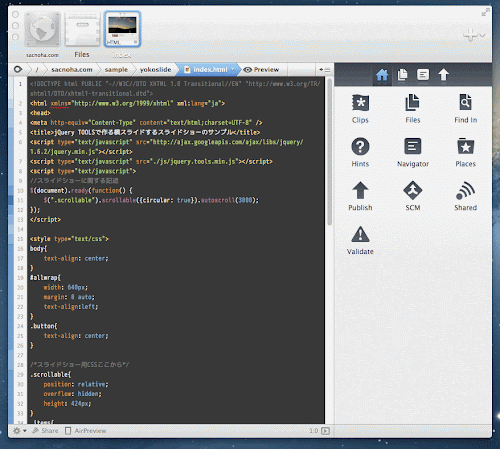
今のところ印象的なのはiPadをプレビュー画面にできる、という機能。
自宅だとMacBook Proで画面ちと狭いので、プレビュー画面が表示できるのはかなり便利かも。
で、早速試してみたけれど、プレビューがリロードされなかったりして不安定・・・?
アップデートに期待かなぁ(ノД`)シクシク
(iPadでプレビューするにはDiet CodaというiPadアプリが別で必要です。)
まーとにかく使い込んでいってみようと思います。